
Mat Expansion Panel | Angular Material Expansion Panel | how to use Mat Expansion Panel tutorial - YouTube

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

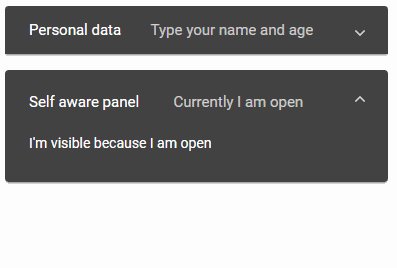
mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub
mat-expansion-panel-body with card list inside not flex-wrap: wrap · Issue #8073 · angular/components · GitHub