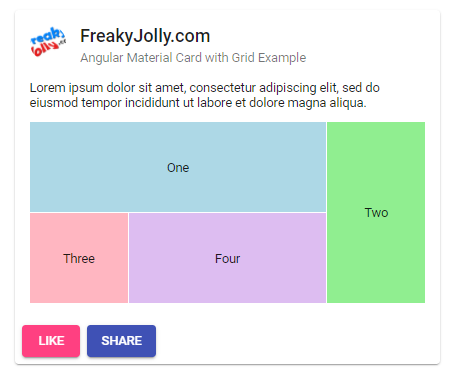
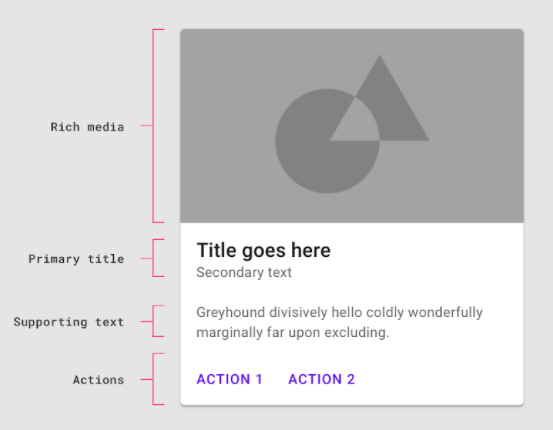
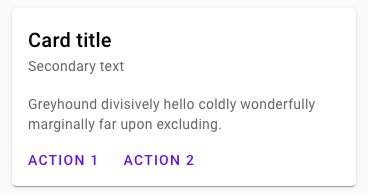
Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub
bug(mat-card): buttons in mat-card-actions do not consider its align attribute · Issue #20024 · angular/components · GitHub

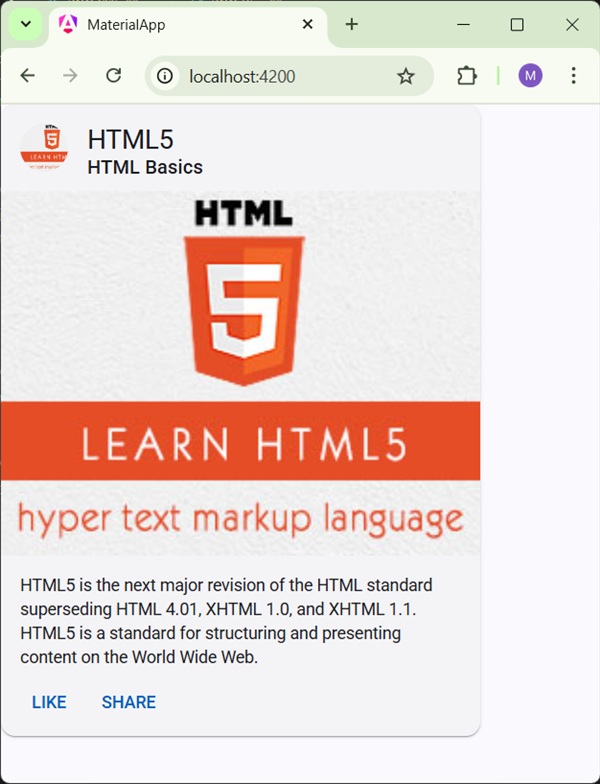
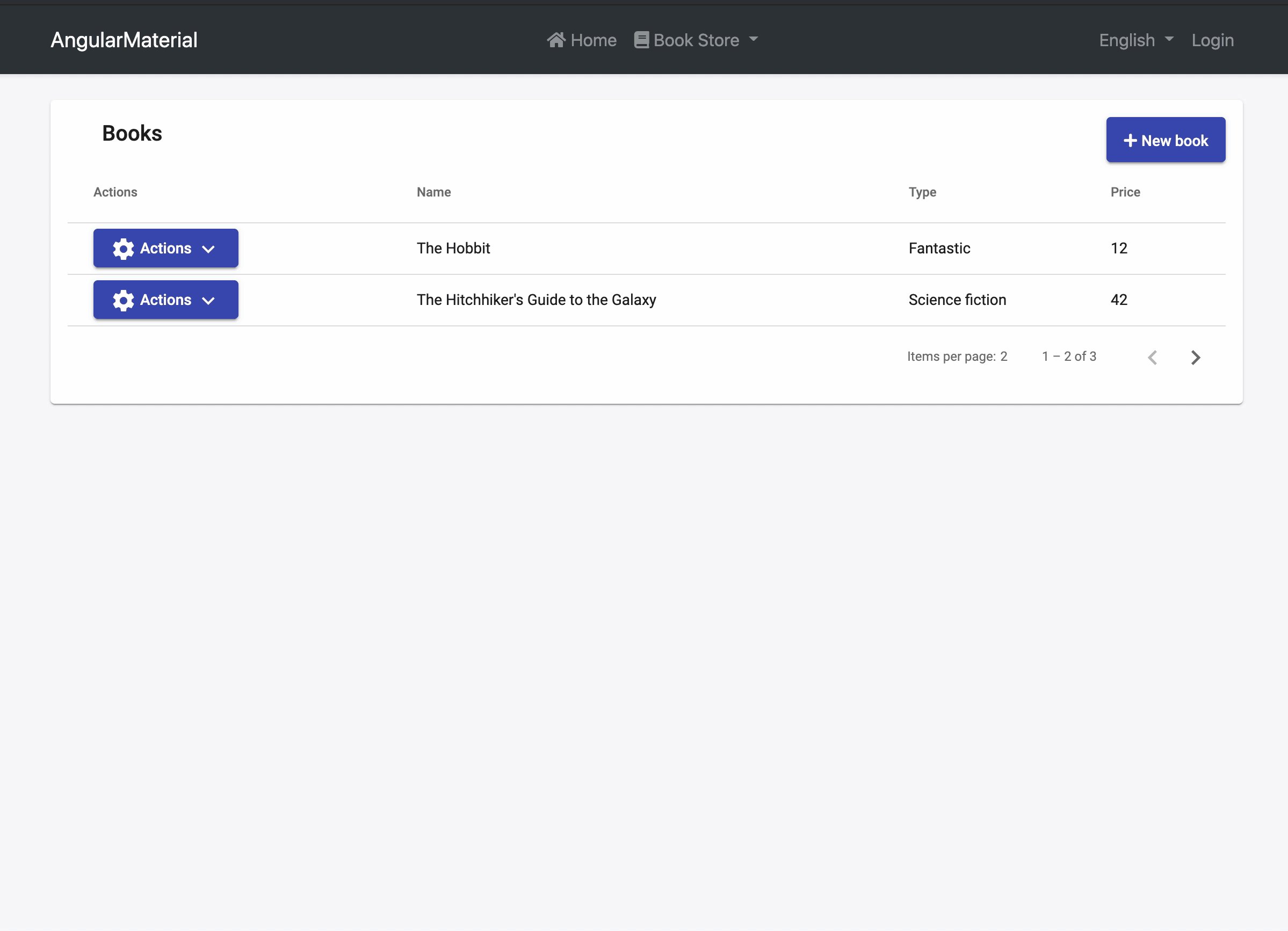
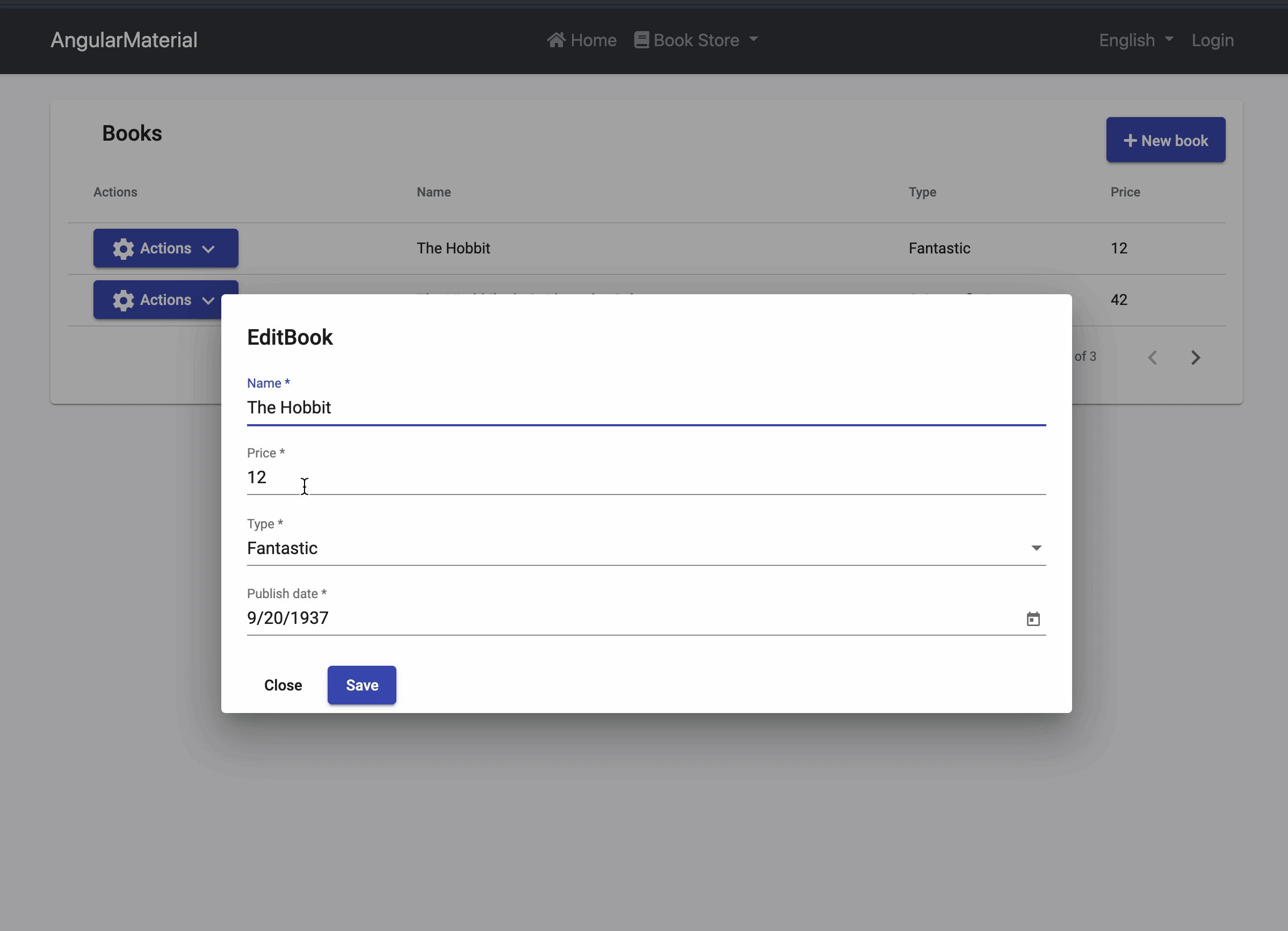
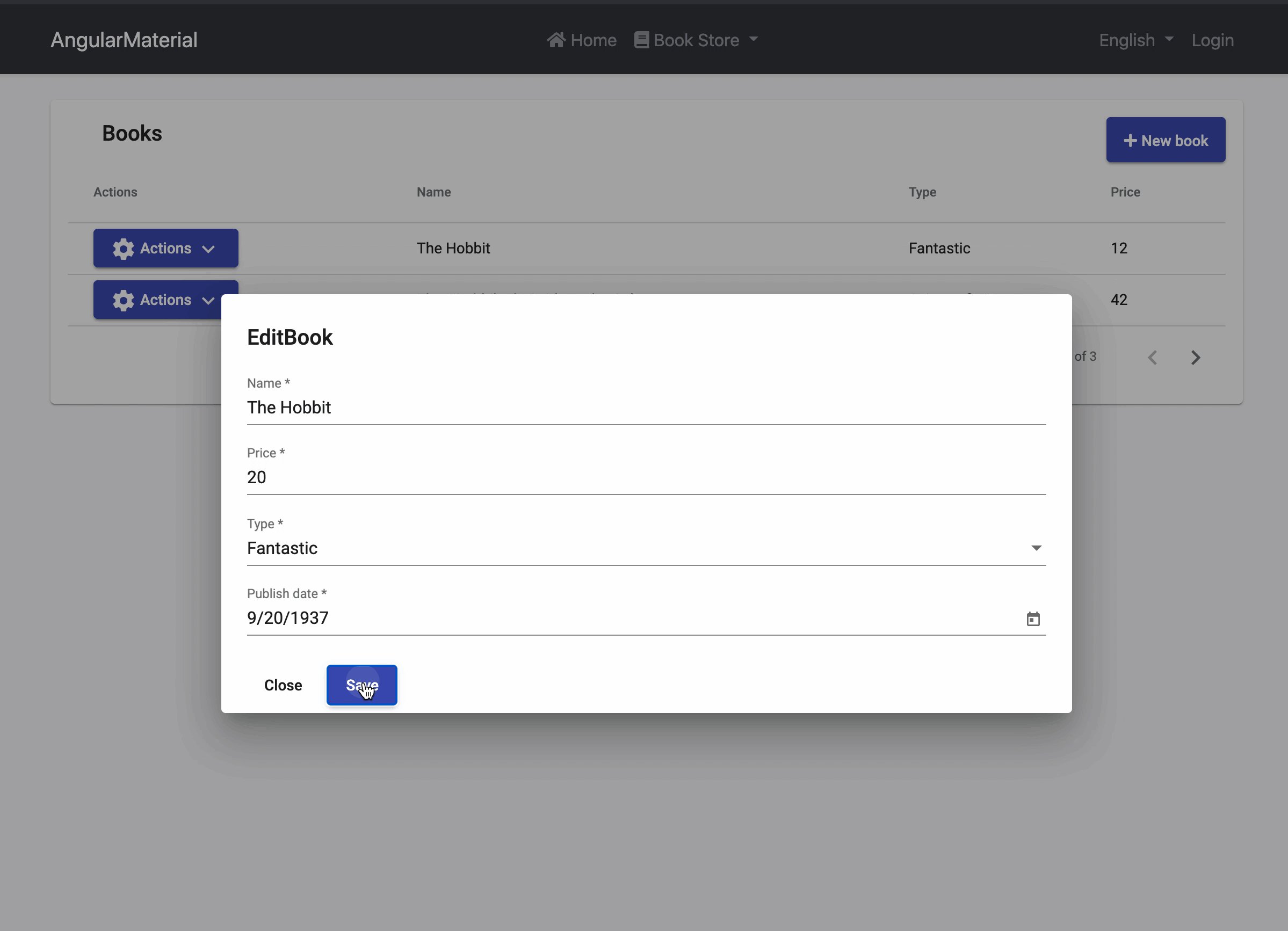
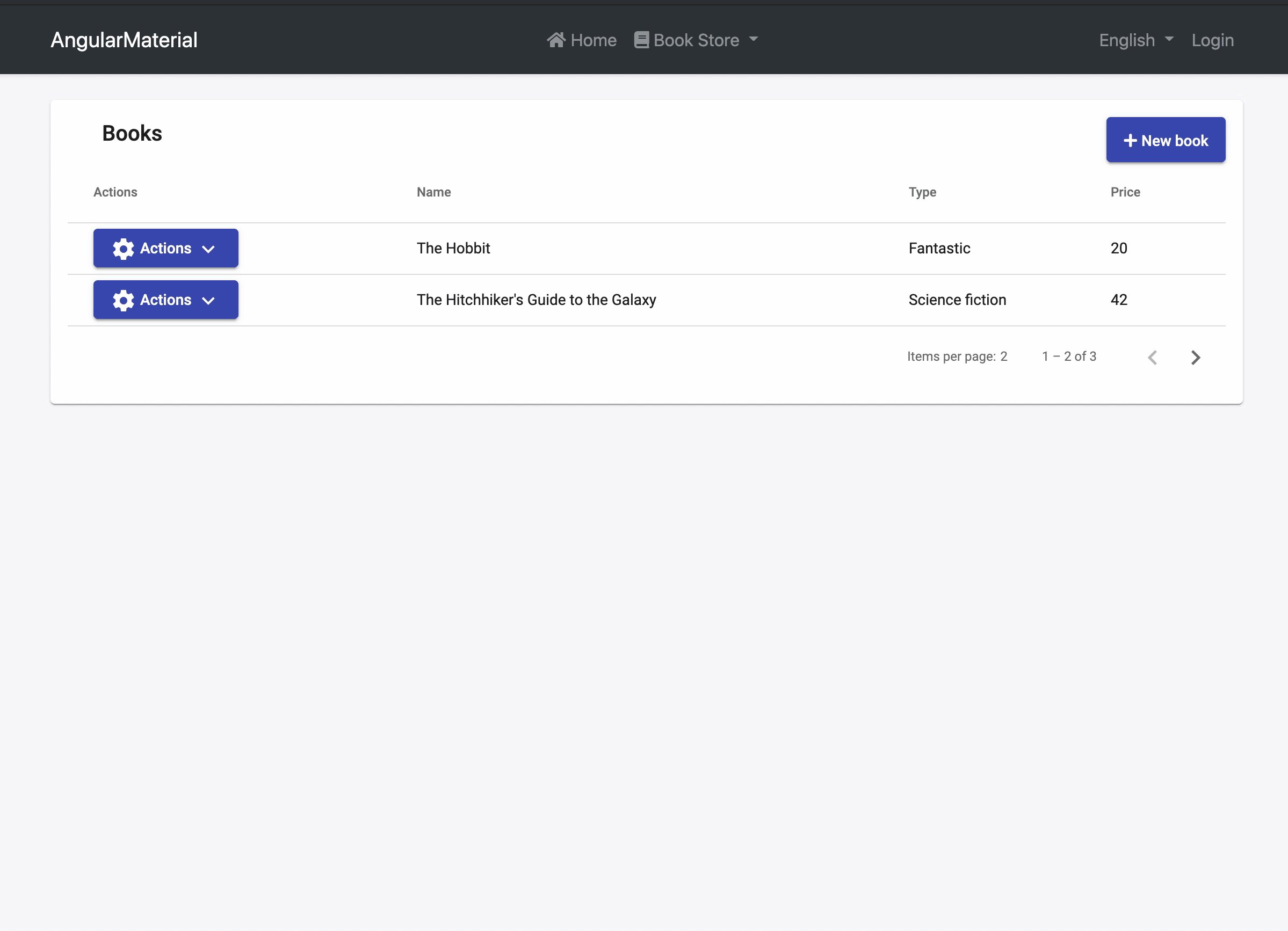
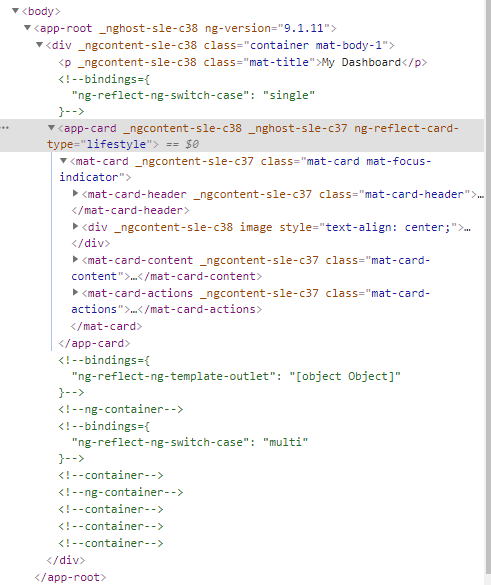
Use ng-content (content projection), ng-template, ngTemplateOutlet and ng-container for a reusable component in a real-world use case with nice example code – Dave Staudenmaier – Code by Example