CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

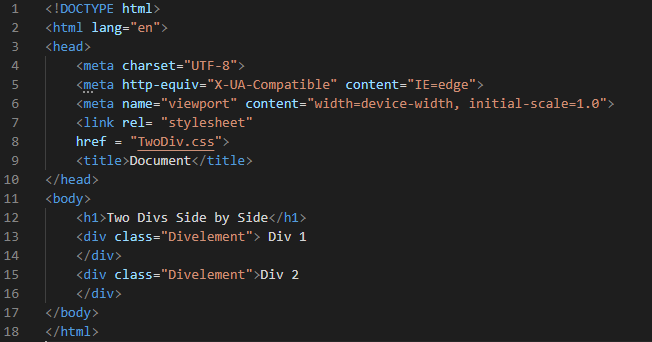
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

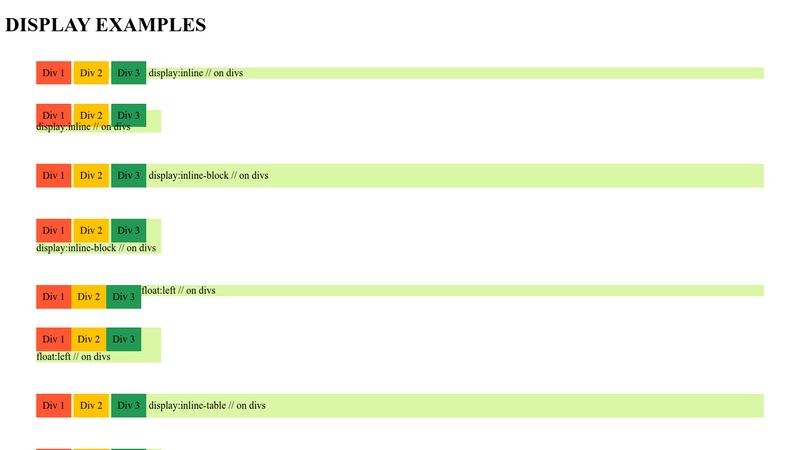
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

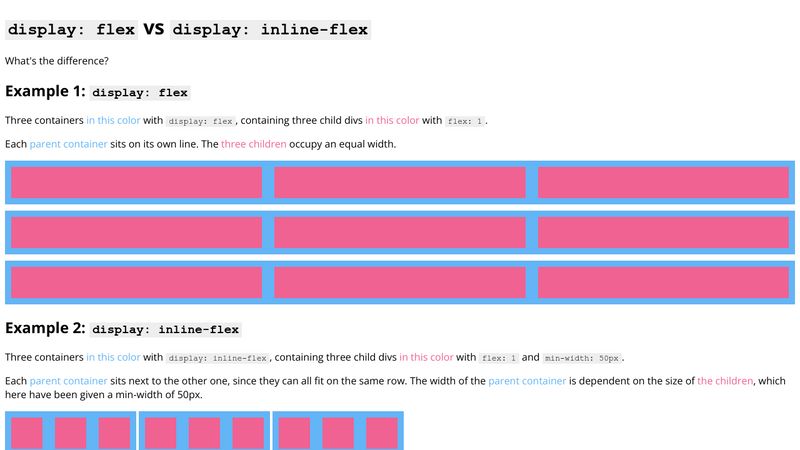
Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow