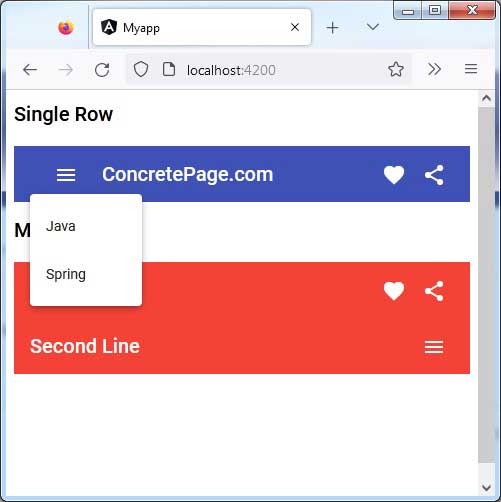
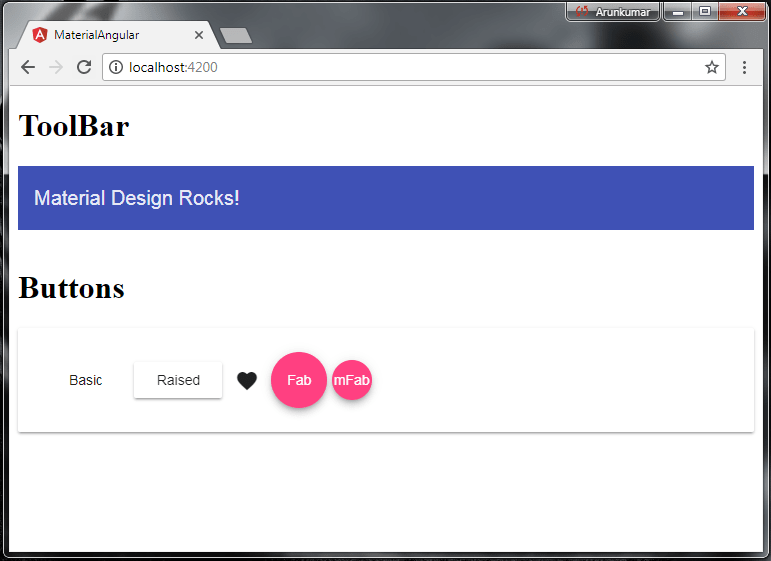
feat(toolbar): support vertical dividers through `mat-divider` · Issue #10528 · angular/components · GitHub

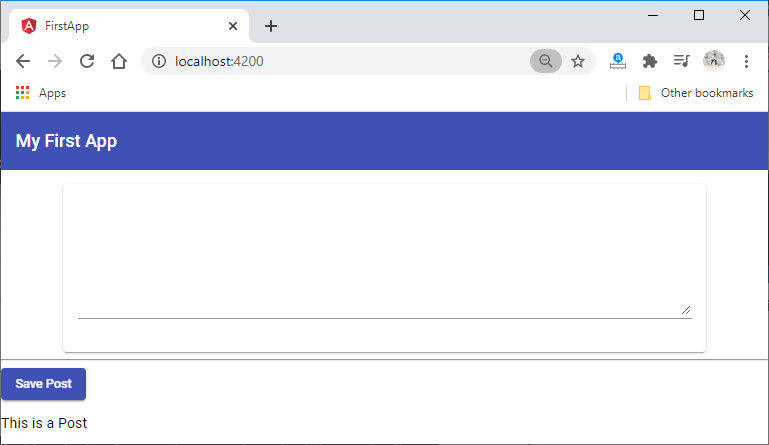
Angular material page left some gap between browser ends and the content · Issue #5469 · angular/components · GitHub

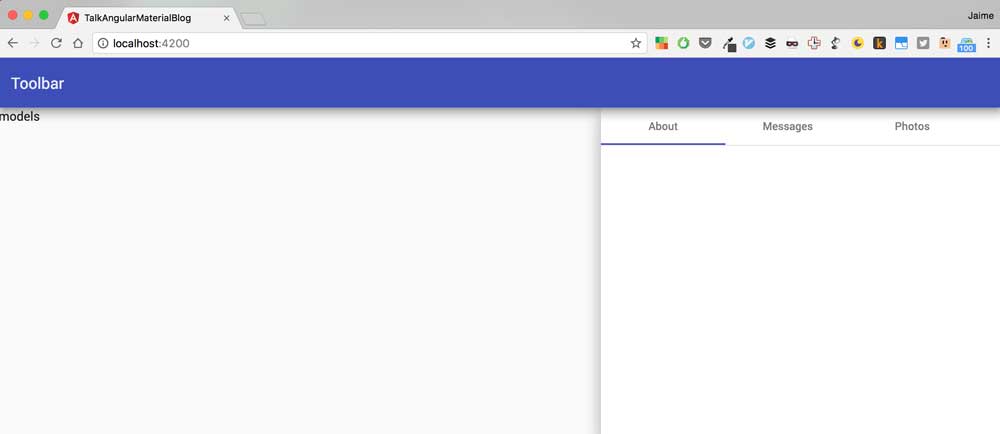
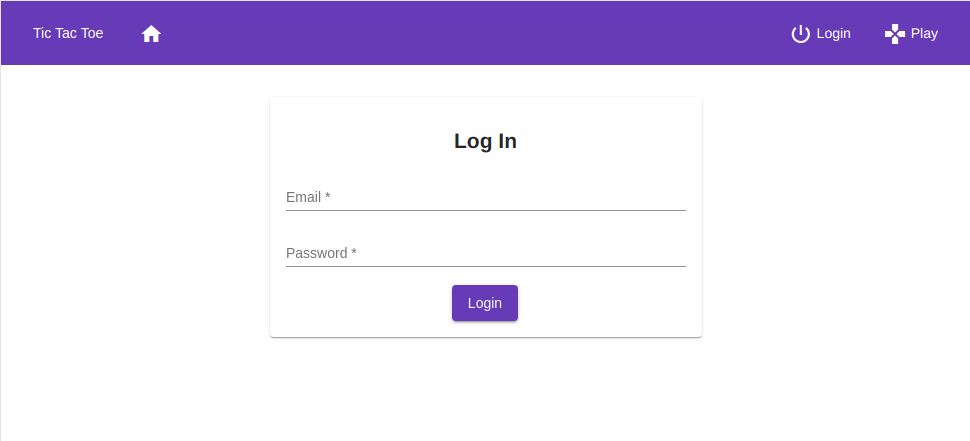
css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow

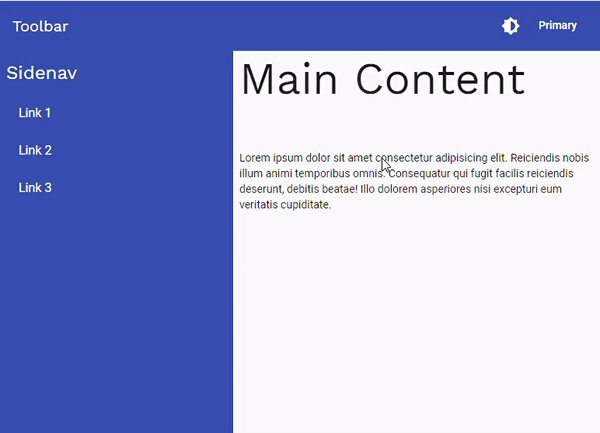
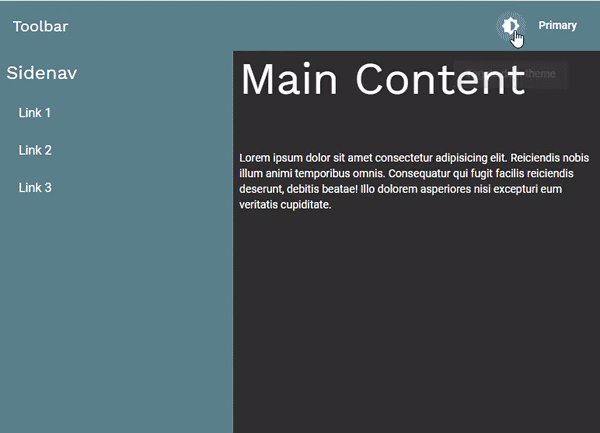
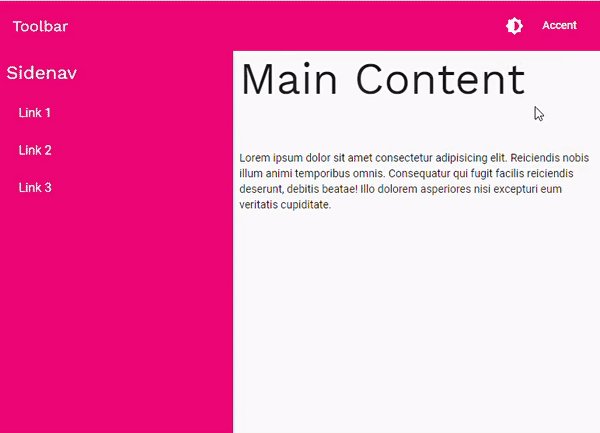
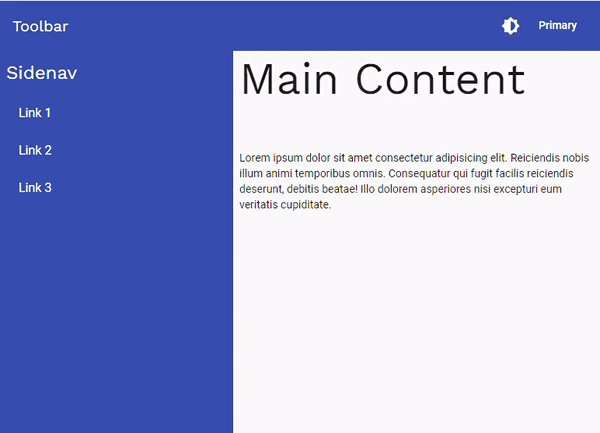
This article is about creating Sidenav component using Angular Material 6 with routing along with mat toolbar.The different routes wil… | Angular, Material, Example

css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow