
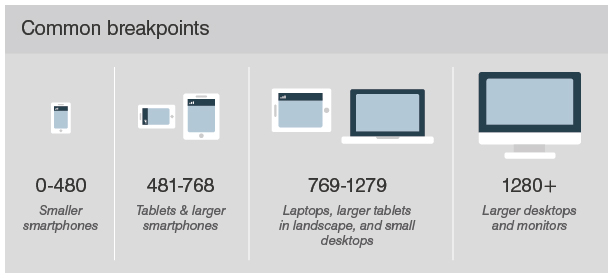
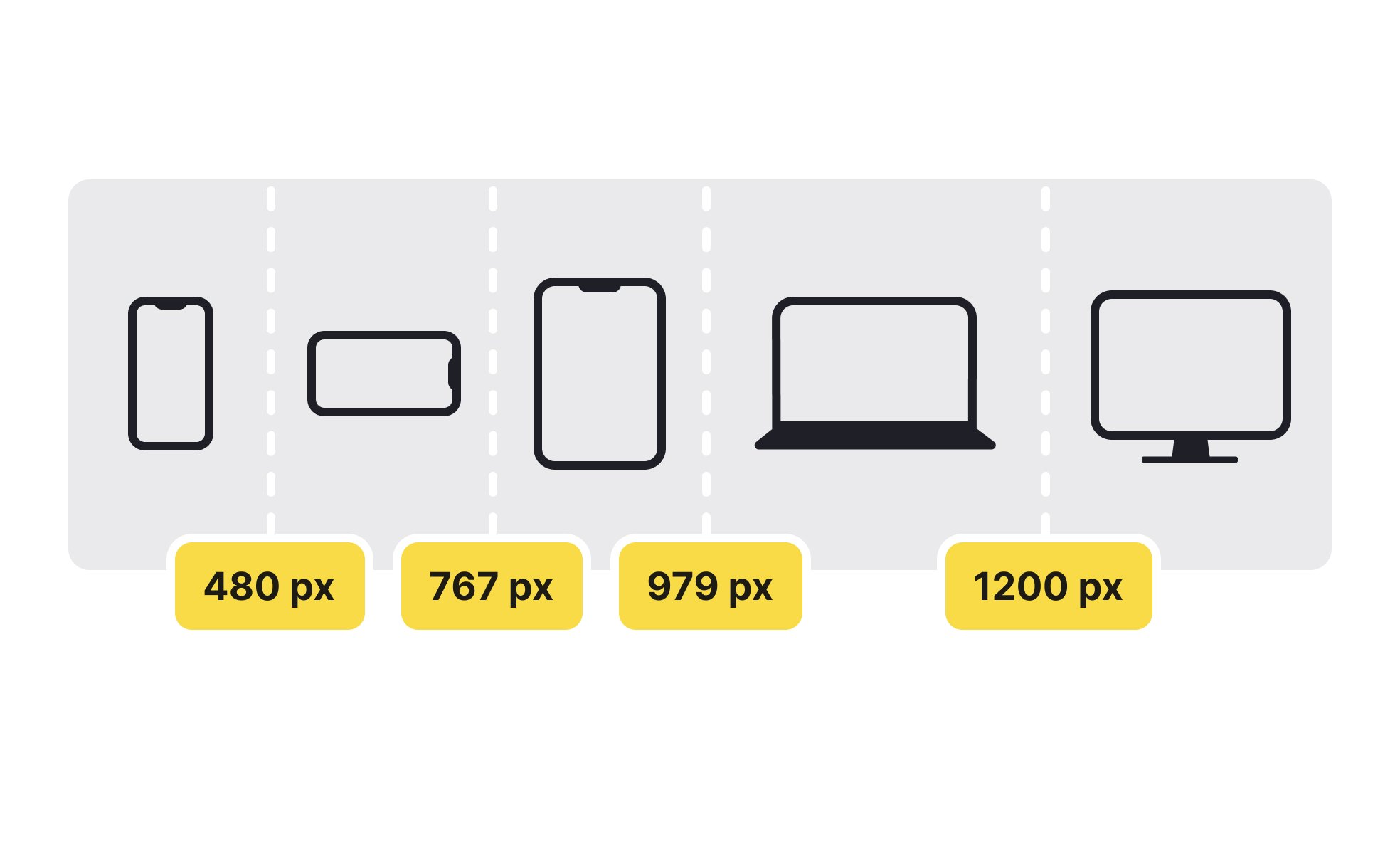
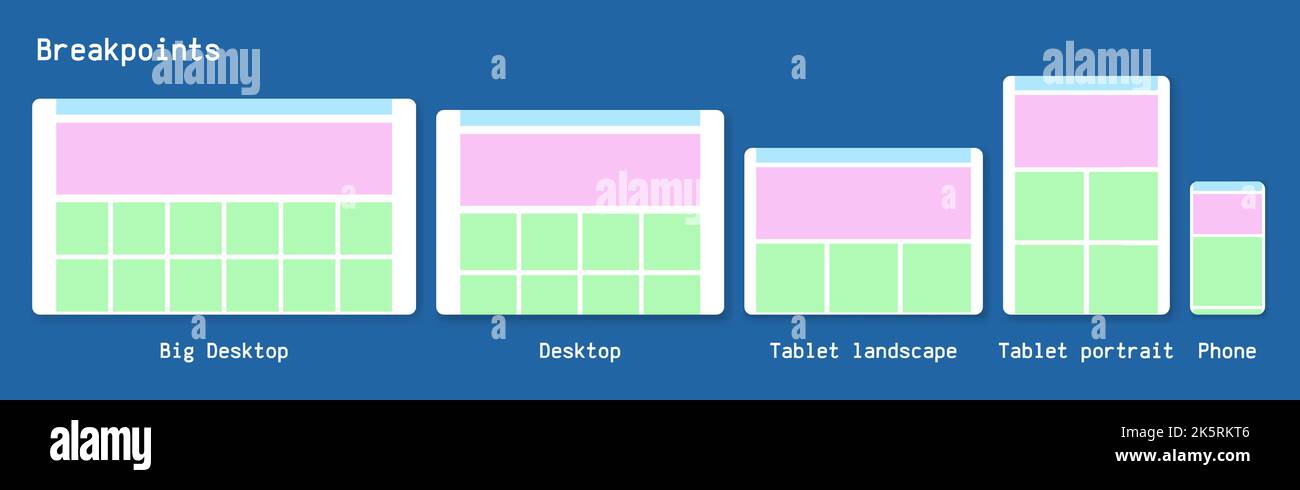
Website breakpoint prototypes vector illustration. Desktop, tablet and phone Stock Vector Image & Art - Alamy

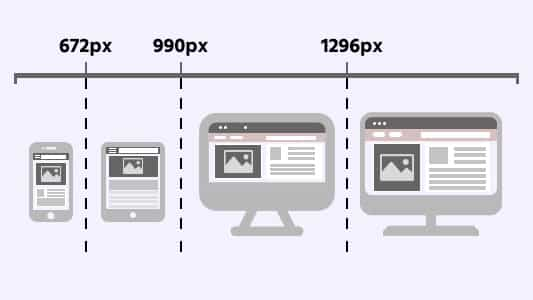
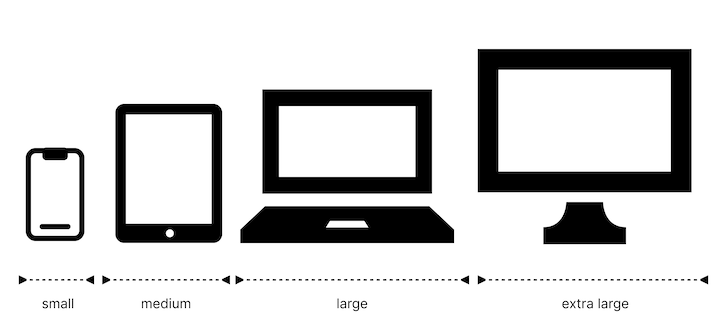
Marie Kuter on X: "UX responsive: illustration of a 4 layouts, 3 breakpoints option https://t.co/sS7YaiGWya #ux #responsive #breakpoints #adaptive https://t.co/JdykuvlL66" / X